
Wayfair Asset Management Tool
Overview
-
Over the course of a year, I worked with a team of engineers and a PM to design a repository application for all imagery and media at Wayfair
-
I conducted user research to create personas and workflow maps that were used throughout the media design department
-
The entire experience was built and informed by on weekly user interviews and user testing to improve upon a prior third party application
Skills
User Research, Brand Research, Competitive Analysis, User Flows, Information Architecture, Sketching, Prototyping, User Testing, Wireframing, Visual Design, Persuasion, Presenting
Time Frame
Designing in 1-week sprints for one year (May 2018 - May 2019)
Role
Sole Product Designer on a team of engineers with a PM
Outcome
Through user interviews, persona creation, workflow mapping, usability testing, and collaborating with Product/Engineering, we successfully designed and launched the new Wayfair Asset Management tool and made improvements throughout the year:
-
Allows 3D image stylists, image requestors, and marketing teams to find images, 3D models, and metadata to perform their daily tasks
-
Saved the business from paying for a third party asset repository system — and allowed internal teams to make updates for our users
-
Optimized the metadata page view of assets and added a new homepage for easier navigation and personalization
Problem
We need a team to design an image repository that works for all media employees
Wayfair was using a third party application called "Digital Asset Management" to house all images, icons, videos, and documents at Wayfair.
The third party application was reported as very disorganized and difficult to search through.

Our team of engineers and PM worked in 1-week sprints that followed this format above.
Designing a Search Experience
Research on stylists
Stylists are Wayfair employees who design fake scenes for furniture to be placed in. This means they need to search a repository for furniture, decorations, rugs, lamps, etc.
We understood that we could launch an early version of Wayfair Asset Management just for stylists to test it, as they were the most frequent users.

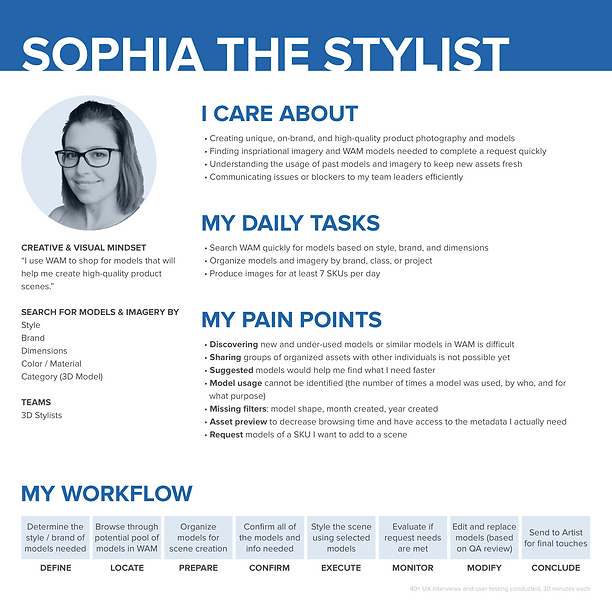
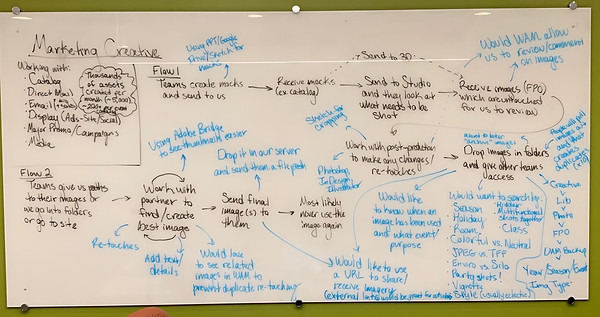
Over the course of 40 user interviews and user testing sessions to better understand the ways stylists work, I created a persona for our team to work off of every sprint.
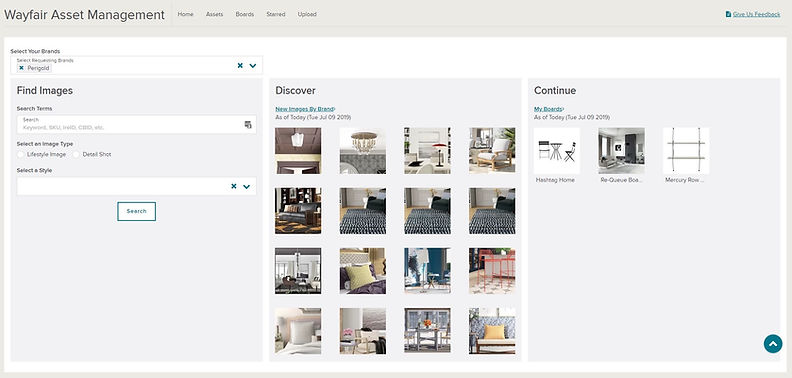
Designing for stylists

We understood from research that stylists needed to easily browse and search media for 3D models, organize the ones they needed to create a scene, and export the 3D models to make the scene.


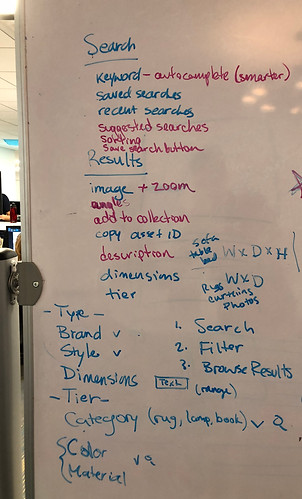
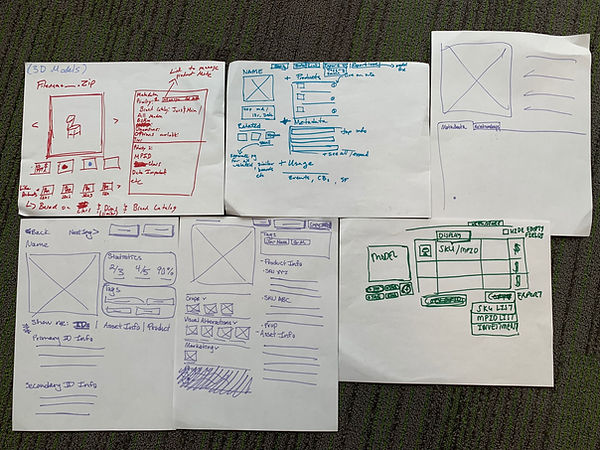
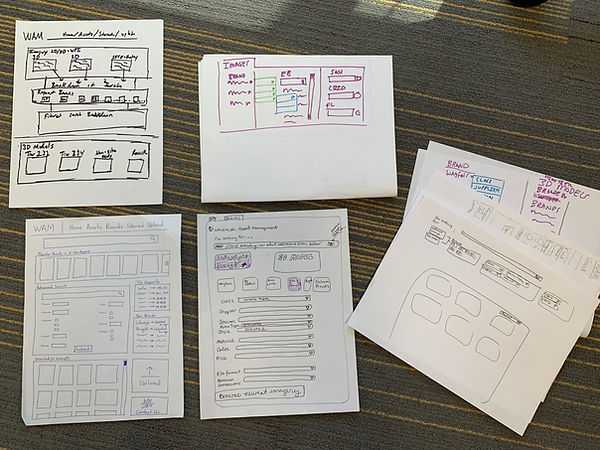
I worked with Natasha Lloyd, my design manager, to list the needs that the stylists had and brainstorm some designs that could meet those needs.

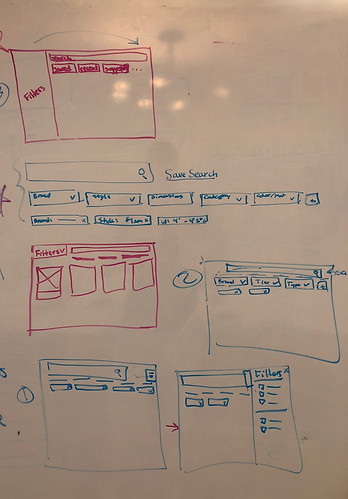
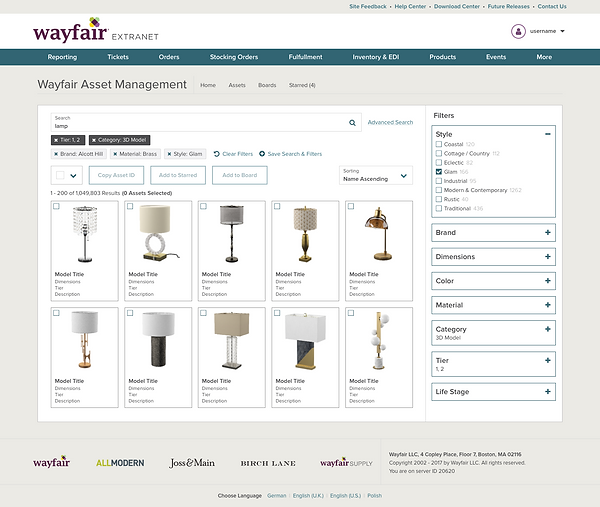
I created some low-fi mocks and tested them with stylists by having them complete tasks. The stylist was able to:
-
Search for 3D models
-
Use the filters on the right side to narrow down their results (filters placed in order of priority based on stylist interviews)
-
They could select assets to copy their Asset ID and export them to their 3D scene tool (3DS Max)



I improved on the mocks based on feedback, and learned that we needed to:
-
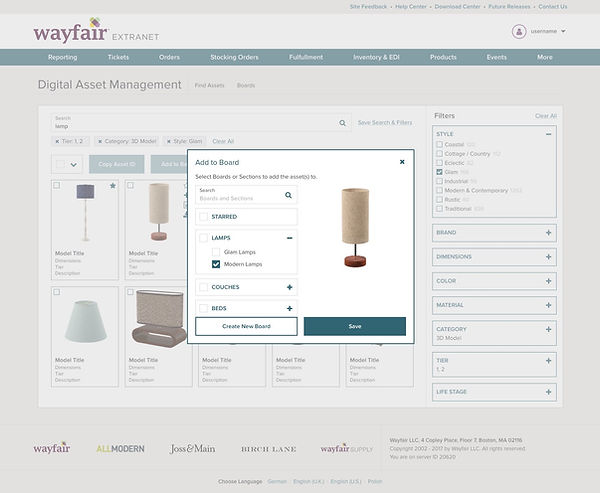
Build a section for stylists to save their images as they browsed (similar to Pinterest)
-
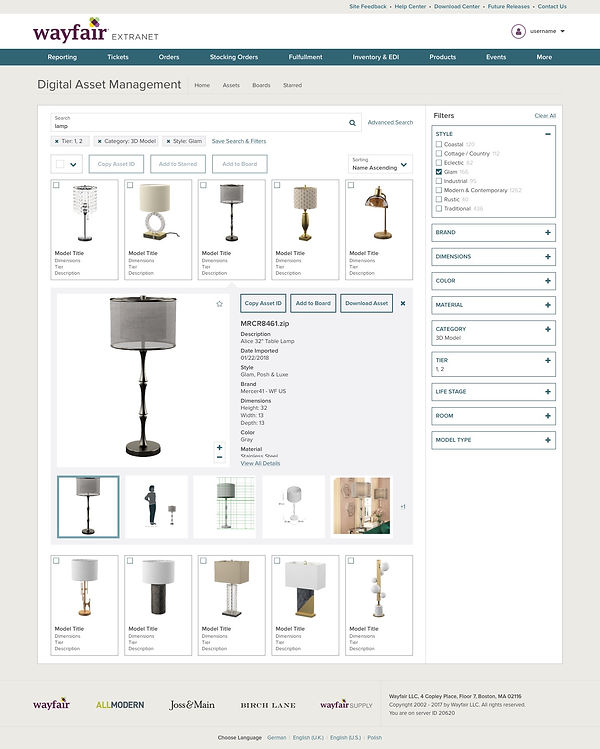
Allow them to preview images without having to open another tab (this required further interviews to understand which metadata was most important to include in the preview)
We launched the Wayfair Asset Management tool and had onboarding sessions to help answer any questions the stylists had about the new tool.
Completing Media Personas
Requesters
Once the stylists were able to use the tool, we needed to conduct research on Wayfair employees who request imagery when they do not see it in the application.
Suppliers or marketing employees will request imagery containing specific products from Wayfair, and that requested imagery ends up in Wayfair Asset Management. The group of employees that make and manage requests are called "Requesters".



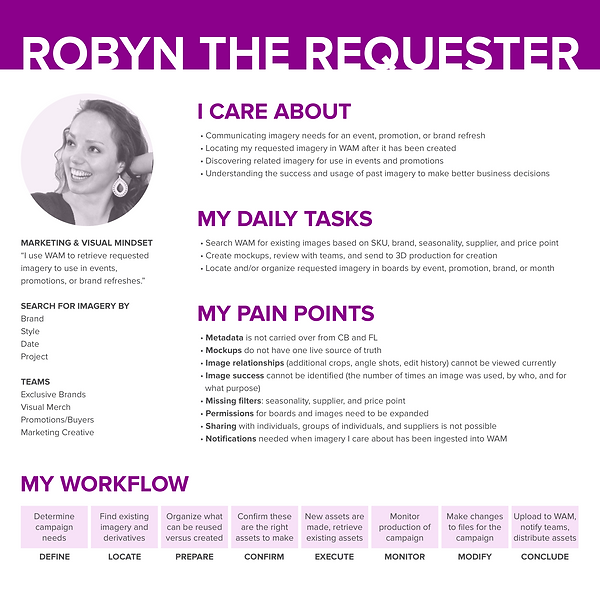
Over the course of a month, I conducted 8 interviews with teams across Wayfair who either were "Requesters" or worked with "Requesters" to create a new persona.
Remaining media employees
I worked with Nick Jones, our PM, to finish our last sets of interviews for media employees (22 people total). I created additional personas for each role. Wayfair Asset Management's next experience would be built off of all of the interviews we conducted with these employees.

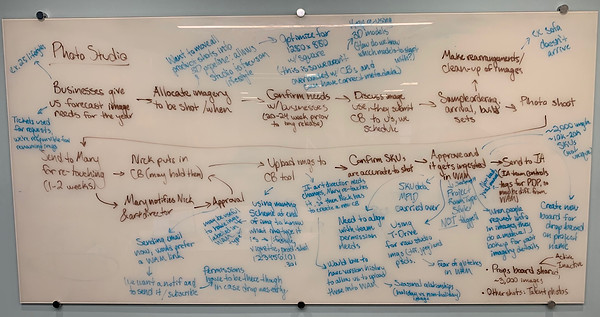
Workflow map
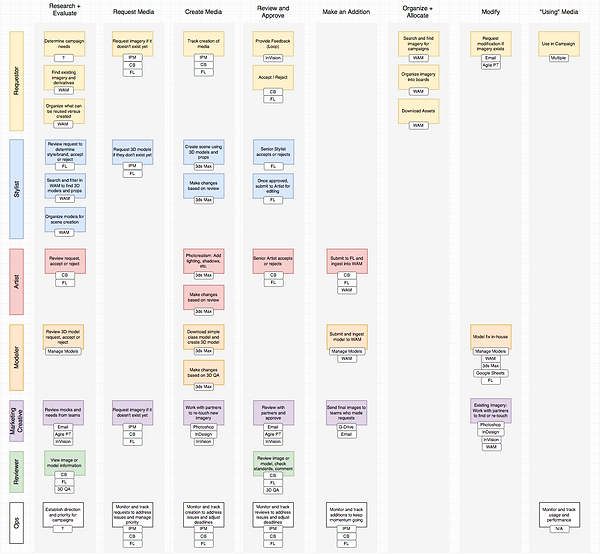
With everyone interviewed, I created a Workflow map that looked at each media employee role with the tasks that they had in handling imagery and 3D models.

Improving Asset View & Image Relationships
Metadata and information architecture
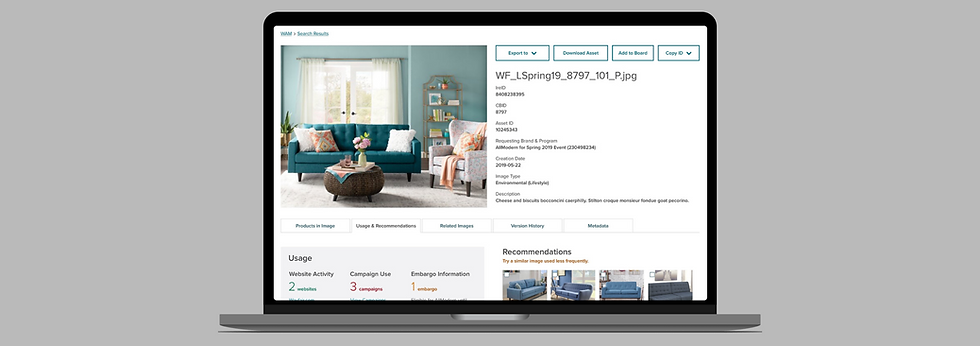
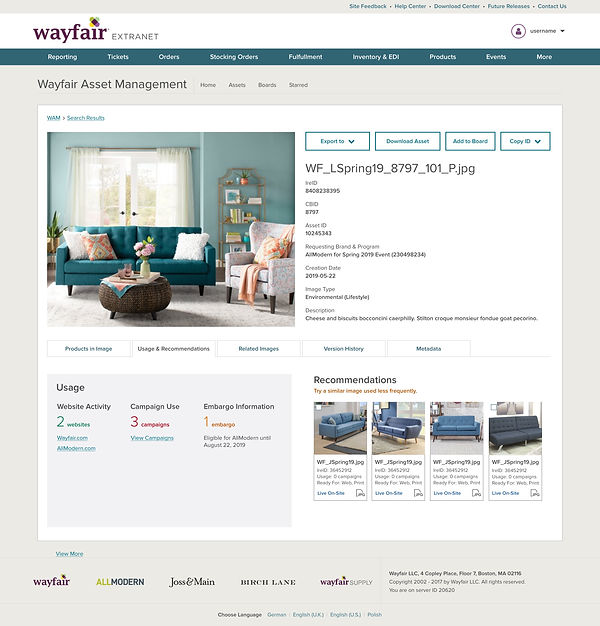
Based on our interviews, we knew that we had to improve the pages where single assets are displayed. The metadata on those pages was a long list that was hard to parse through for stylists, requesters, creators, and operators.

-
What are the most important pieces of metadata?
-
What metadata is missing?
-
What should the order of the information look like on the page?
-
How can we show which images relate to each other (different angle of the same scene or related products)?


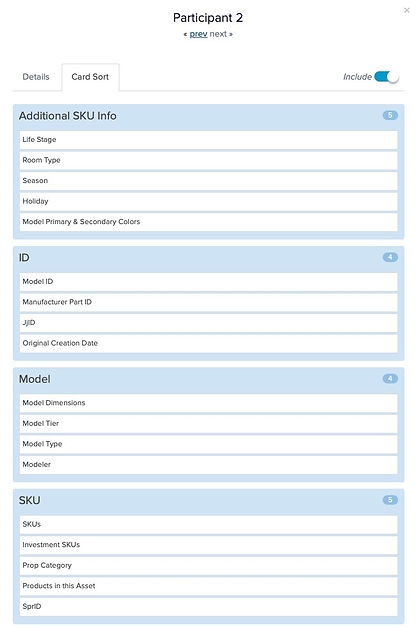
I sent out a card sort to media users to better understand how they would group the metadata. This informed us on how we could group the metadata on the asset view.

I held a design studio to have our team sketch out different ways that we could organize the information on the page based on the card sort that was done.

At the end of the week, I mocked up a combination of our sketches, and asked users to complete some tasks by going through the tabs. The design tested very well, only with some minor changes like switching the "Usage & Recommendations" tab with the "Related Images" tab.
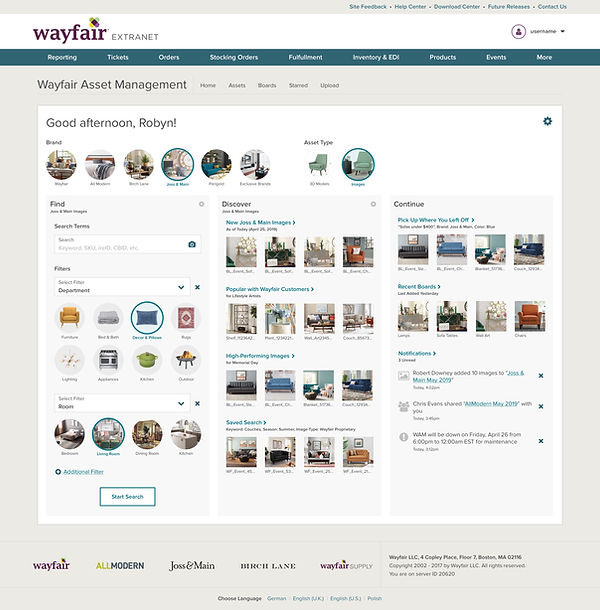
Intuitive Home Page
Find, Discover, Continue
Rather than send our users right into browsing, we found it would be more helpful to have a home page where users could:
-
Find: Quickly fill in a search and filters to start browsing for assets
-
Discover: We could suggest assets to them based on their role (stylists often wanted to find 3D models they haven't overused in scenes)
-
Continue: Pick up right where they left off (when exiting the application, users would lose their place in their search)



I mocked up a vision of what the home page could look like, knowing that it would take several sprints to deliver. Below is the first live implementation of the Home page:

Next Steps
After the majority of designs were done, I moved on to the enterprise design systems team (check out my Wayfair Enterprise Design Systems project!).
The Wayfair Asset Management team continued to improve the suggested imagery and built upon the vision that I designed for the Asset View and home page.