
Improving Design Process & Product Collaboration
Overview
-
The CVS Design Org shifted from consulting several Product teams to embedding designers into individual Product teams
-
While we had a great relationship with our Product partners, this new model of working raised some challenges:
-
Lack of guidance on how to collaborate with Product (meetings, roles, and responsibilities)
-
Repeated feedback loops on designs since Product was closer to the work
-
Ambiguous feature requirements, scope, and timelines
-
-
To solve for this, Jordan (the Sr. Design Lead on our team) and I interviewed team members and created a new design process
Skills
Design Process Improvement, Change Management, Stakeholder Collaboration, Interviews, Affinity Mapping, Change Communication
Time Frame
June 2023 (approx. 1 month)
Role
As the Senior Experience Design Manager, I collaborated with our strategic Senior Design Lead (Jordan Williams) to identify gaps in our design process by interviewing team members and create a new design collaboration process.
Outcome
We successfully communicated the new design process with a working agreement — both Design and Product implemented the changes and saw success within the first month:
-
Decrease in time spent gathering feature requirements — Design became involved in Product roadmap planning
-
Decrease in number of feedback loops and re-work — New checkpoints allowed Product to give feedback on designs earlier and align on strategy
-
Decrease in amount of design stories/tasks needed to complete features (by 20%) — With clearer feature requirements, designers estimated stories more accurately and executed faster
-
Decrease in number of sprints needed to complete features (by 35%) — On average, we delivered features 1 sprint faster due to clearer requirements and less feedback loops
-
Increased alignment and Product satisfaction with design "quality" and "speed" — Executive Product Director gave direct positive feedback on new process and efficiencies
-
Increased our product's conversion rate to 90% — Successful collaboration allowed for more iterations and addressing customer issues within Visit Manager at a faster rate
-
CVS Excellence Award — We were awarded the annual "CVS Excellence Award" by our Design Director for these changes

vs.

Problem
Design Org shifted from a "Consulting" model to an "Embedded" model — with little guidance
Existing "Consulting" model
-
Each designer was assigned to a design team consulted specific Product teams
-
Design and Product planned and worked separately
-
This was a "waterfall" format where Product would communicate design needs, and Design would deliver designs at the end of the process without much feedback
The Design Org decided to shift to a more agile model so business requirements and user needs were considered equally.
New "Embedded" model
-
Each designer was assigned to an individual Product team ("embedded" in the team with engineers)
-
Product was relatively unfamiliar with the design process, so planning future work and features still didn't involve Design
-
Now that Product was closer to design work, they had more feedback and felt delivered designs didn't always meet their expectations
-
Design wasn't used to getting feedback from Product often, which caused tension when expectations weren't met
Pain points with the "Embedded" model
With little guidance from the Design Org on meetings, roles, and responsibilities, we ran into some pain points:
-
Little guidance on meeting structure or best collaboration methods from the Design Org on the new "embedded" model
-
Unclear roles & responsibilities for who needed to be involved in planning, reviewing designs, and approving designs
-
Ambiguous feature requirements due to Design not being involved in planning with Product
-
Repeated feedback loops and re-work due to Design not sharing work with Product until the end of the process — and designs didn't meet their expectations
-
Product felt that designs weren't "high-quality" or "delivered fast enough" due to mis-alignment throughout process
While we had great relationships with our Product team members, these pain points started adding frustration to my team's day-to-day work.

Hypothesis & Method
Define collective goals & strategy
We believed that if we could align on these pain points and gaps with our Product partners, we could work together to solve these challenges.
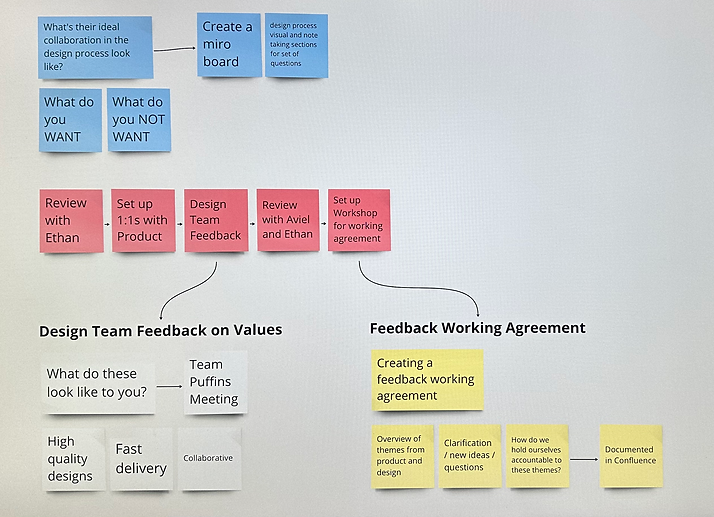
Jordan and I set up a meeting with our Design Director (Ethan) and Product Director (Aviel) to align on fixing these issues:
-
Identify the pain points that we are all experiencing in the new "embedded" model
-
Understand the ideal design and collaboration process from the perspectives of Product members and designers
-
Put together a working agreement for all Product and Design team members that would clarify a new process, roles, and responsibilities
Strategy to improve the design process
In order to reach the goals above, Jordan and I set up a strategy for identifying the pain points and getting everyone to work together:
-
1:1 interviews with each Product team member to identify pain points and ideal process
-
Identify pain points
-
Understand what "high-quality" and "efficient timing" means to them
-
Their perspective on the ideal design process and how they would like to collaborate
-
-
Design team "listening" workshop to hear their pain points and understand their ideal process
-
For each stage in the design process, what do you want and not want from Product?
-
Understand what "high-quality" and "efficient timing" means to them
-
Their perspective on the ideal design process and how they would like to collaborate
-
-
Analyze feedback from both groups
-
Come up with recommendations for each step in the design process
-
Review with Design Director and Product Director
-
Create a working agreement with the team
-
Share feedback themes and have an open discussion
-
Share the proposed recommendations for a new design process
-
Establish new roles and responsibilities for each stage in the new design process
-
Document the new working agreement in Confluence
-

Understanding the ideal design & collaboration process
Interviewing Product team members
Jordan and I set up 1:1 interviews with our Product team members:
-
5 Product Managers
-
1 Product Director
-
1 Executive Product Director
Since we already had a great relationship with each person, and the frustration for all of us was more around the process, we were able to ask each person to be open and honest with us in order to improve the process:
-
How would you define "high-quality design?"
-
How would you define "efficient timing?"
-
What does being "involved" in the design process mean to you?
-
For each step in our process, what does the ideal collaboration process look like?
In each interview, Jordan and I traded off being the interviewer and notetaker.

Interviewing Design team members
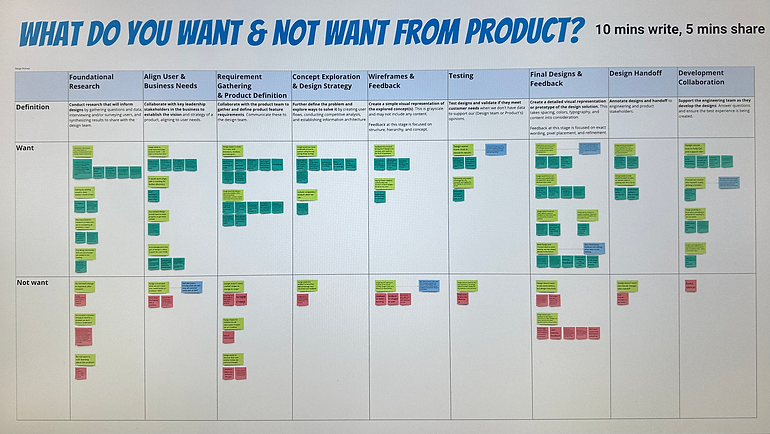
After interviewing Product team members, Jordan and I facilitated a "listening" workshop.
This "listening" workshop was a safe space for the design team to share their pain points and new ideas as a group:
-
How would you define "high-quality design?"
-
How would you define "efficient timing?"
-
For each step in our process, what do you want and not want from Product team members?


Affinity mapping & synthesizing feedback
Jordan and I took all of the sticky notes across boards and grouped them by themes:
-
Defining "High-quality design"
-
Defining "Efficient timing"
-
What does being "involved" in the design process mean for Product team members?
-
What does the ideal collaboration process look like to both Product and Design?



Presenting the synthesized feedback & recommendations for buy-in
We put together a slide deck with a summary of the findings. For each theme and step in design process:
-
Current gap
-
Feedback from interviews
-
Recommendations from Dan and Jordan
We shared the slide deck with our Design Director and Product Director — both loved the results, had a few comments on recommendations, and asked for us to make the presentation a bit shorter to include just the findings and less of the process.
We presented to the Product and Design team members in a meeting and opened it up for Q&A at the end. Feedback was positive, we had buy-in, and next was creating a working agreement together.


Creating a working agreement on the new process and roles & responsibilities
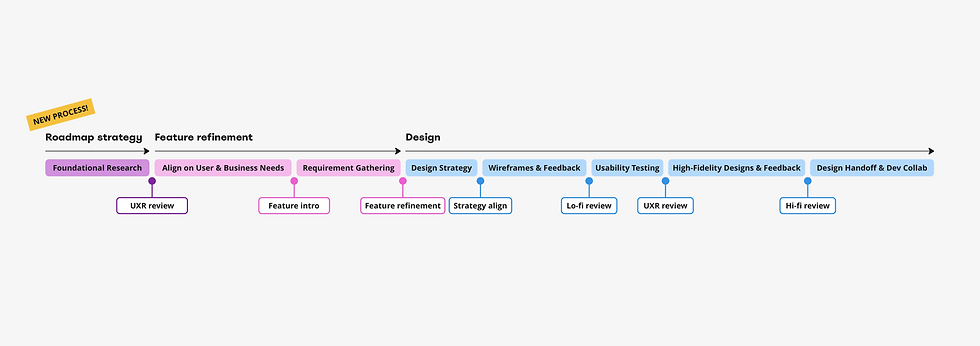
New checkpoints with Product
Based on the feedback and the recommendations that Jordan and I put together, we suggested new checkpoints with Product throughout our design process:
-
UXR review
-
Feature intro
-
Feature refinement
-
Strategy align
-
Lo-fi review
-
UXR review (after usability testing)
-
Hi-fi review
These checkpoints ensure:
-
Product is informed on UX research before writing features
-
Design gets a clearer picture of Product requirements by sharing user needs and learning the "why" behind business needs
-
Design shares UX strategy and wireframes early to get Product feedback and prevent feedback loops & re-work later

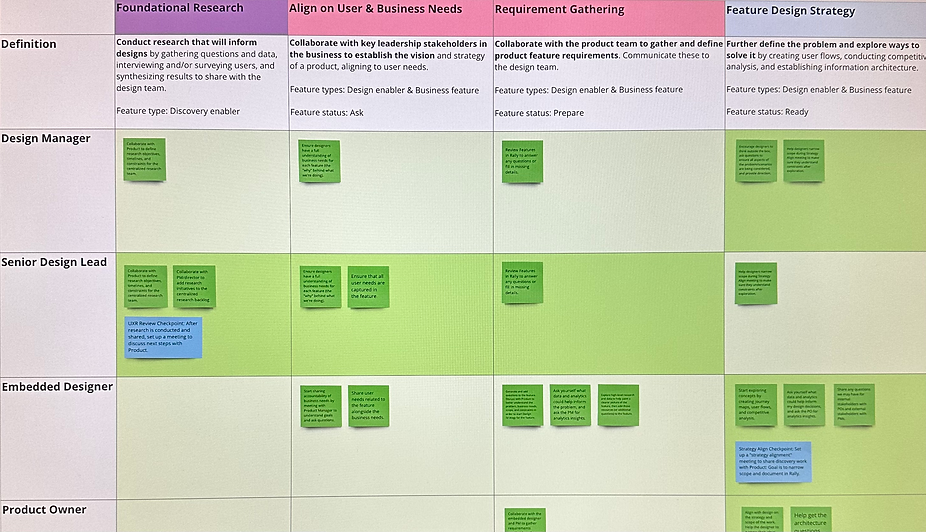
Workshop on clear roles & responsibilities
I planned and ran a roles & responsibilities workshop with Jordan to define with the team:
-
Clear responsibilities for each role on each step of the design process
-
Clear owners and approvers for each "checkpoint" between the steps in the design process
-
Who is involved and who is not involved in each step
I set 15 minutes on the timer for each person to:
-
Review the draft responsibilities for each step of the design process that Jordan and I put in there
-
Add any additional responsibilities or considerations that we forgot
I asked each person to share what they added and any other ideas.

After everyone agreed on the new process and roles & responsibilities map, I added the new process and working agreement to our team's Confluence documentation.

Success stories from our new process, roles, and responsibilities
Faster design process and stakeholder approval — Sports Intake form project
We received earlier stakeholder approval than normal thanks to having discussions with Product in Rally (our "Jira" software) and aligning with Product on design strategy early in the process.
-
Clarified business requirements early on to create a new "Sports physical" health form for students
-
New checkpoint: "Strategy align" allowed Product to see early design thinking and give feedback on our direction
-
Product was able to get early Legal approval on design concepts to help us move faster

Reduced feedback loops — Sports Notice of Self-Pay project
In the past, we would share low-fi designs with the internal Design team and continue on in the process. Now, we're getting earlier feedback from product so there is less feedback later.
-
New checkpoint: "Lo-fi review" allowed Product to give early feedback and discuss pros/cons
-
Discussed multiple options for having a parent/guardian consent to paying for a child's Sports physical
-
We didn't have to do re-work later in the process like before

Product involved in early research results — Next Generation Visit Manager project
Involving Product in the research phase with our new "UXR review" checkpoint gave them the context of user pain points and needs that they otherwise wouldn't have planned for.
-
Sharing research during "UXR review" checkpoint helped Product understand the pain points of the existing Visit Manager product
-
This opened the door for deeper explorations on how to make our "Check-in" process for patients simpler

Clearer and earlier communication on feature requirements — In-Clinic Tablet project
When an urgent feature came up that needed to be completed in 1 sprint (2 weeks), our new checkpoints ensured that Design was informed on the "why" behind the business request and allowed us to have smoother communication with Product.
-
We needed to get a design concept together for executive leadership on what a check-in experience for health visits would look like on a tablet instead of our old kiosks at MinuteClinics
-
New checkpoints like "Feature Intro," "Feature Refinement," and "Strategy align" helped ensure Product and Design were on the same page with specific requirements that otherwise might have been ambiguous

Fewer design tasks thanks to clearer requirements — Check-in SMS
In the past, we may have written multiple Rally (our "Jira" software) stories to update a line of content (ie. "draft content," "review content" "final content"). Instead, we met as a small team for 30 minutes and made a decision with Product an hour after.
-
New checkpoint: "Feature intro" allowed us to get on the same page early and decide that this was a very quick fix that we could work on together
-
Jordan set up a 30-minute brainstorm with the internal Design team to update a line in our "Check-in" SMS for health visits
-
We made a decision with Product over a Teams chat within 1 hour

Increased Product team satisfaction with design quality and efficiency
During our new process checkpoints and collaboration meetings with Product, we instantly started receiving positive feedback on the design quality and efficiency of the new process.
From our Executive Product Director (Lauren) and Product Director (Aviel):
-
"I love the real time collaboration and iteration."
-
"You're too fast! From insight to solution in <4 hours. Who has time for a user story?!"
-
"Omg that turnaround time"
Trust among all team members increased and our frustration in the process was now gone.


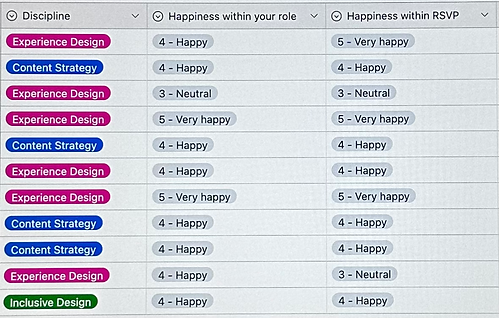
Increased Design team happiness based on engagement survey
Jordan and I surveyed the team on their happiness level within our team ("Team RSVP") and with their role. We saw the happiness levels jump after the new process improvements.

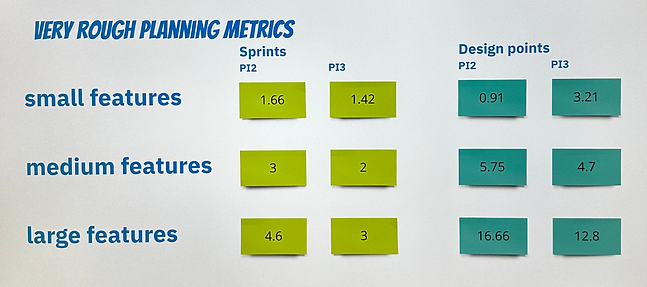
Improved Sprint metrics
In comparing our Sprint metrics with the previous design process to our new design process, we found:
-
Decrease in amount of design stories/tasks needed to complete features (by 20%) — With clearer feature requirements, designers estimated stories more accurately and executed faster
-
Decrease in number of sprints needed to complete features (by 35%) — On average, we delivered features 1 sprint faster due to clearer requirements and less feedback loops

CVS Excellence Award
Our Design Director, Ethan Maehl, nominated us for the CVS Excellence Award — and we won for the summer of 2023!
The CVS Excellence Award is given to colleagues who "demonstrate a deep commitment to CVS behaviors, evidenced by a successful idea, action, or recent accomplishment that has a large impact on CVS teams, the business, or customers."
Benefit to end-user and business — Increased conversion rate
Our new design process & collaboration with Product created a working environment that increased our alignment on requirements, our design output, and our trust with each other.
Ultimately, through faster iteration, this benefitted both the end-user and business:
-
Increased Visit Manager conversion rate from 81% to 90% through multiple quick iterations based on user needs
-
Increased CSAT score and Task Accomplishment week-over-week
-
Increased both Design and Product team output of designs as well as team happiness